Building an Experience for Veterans of Color as They Transition to Civilian Life
Designing a desktop experience with gamification aspects and machine learning integration to guide veterans during their transition
CLIENT Promenade
The Challenge
Veterans, specifically female veterans of color face numerous challenges in finding resources pertaining to their unique situations. We were tasked in the redesign and build out of Promenade’s desktop website to support AI/machine learning integration and gamification aspects to help our target demographic during their transition.
The Impact
Creating a space for one of the most disadvantaged groups within the veteran population that allows them to find concise resources, community, and support during their transition.
The Outcome
A new approach to veteran websites that provides them with an engaging, light hearted and concise community of resources using data science technology and gamification aspects.
My Role
As Lead UX/UI Designer, I not only oversaw layouts, mid-fidelity and high-fidelity prototype build out, but also assisted with conducting and synthesizing user research.
Time: 3 weeks

Understanding Our Veteran Individual Interviews
To better understand what challenges our veterans faced while transitioning, we conducted seven interviews with Promenade’s target demographic. This included two women, and five men. Three of these interviewees transitioned as recently as this year.

From here we began transcribing these conversations and synthesizing important findings. Using a methodology referred to as Affinity Mapping we found four main themes emerge.

“If I hadn’t applied and started working on my transition back even earlier than that, I would not have had a job.”
“The connections are awesome if you did a lot of networking while you were in. I still use some of those connections today.”
“I only talked to people I served with because it feels like those are the only people that can fully understand the pain you go through.”
“I leaned on my friends who retired before me to ask them what I can expect.”

The Problem
So How might we offer access to personalized resources for veterans while creating a sense of community among service members as they transition to civilian life?
Meet Marie
After these conversations with so many veterans we wanted to create a voice for them that could speak to us through the design process, and represent Promenade’s target user.

Marie is a 29 year old Navy veteran currently residing in Norfolk, Virginia. When she transitioned last December she accepted a job as an administrative assistant, but has grown frustrated as she feels it does not utilize her previous experience as a sub engineer. In addition, Marie is feeling overwhelmed with questions and setting up a life outside of the military with no insight on who to lean on for advice.
The Solution
Through these conversations, our team discovered just how crucial community was for veterans and how much they relied on these connections for job opportunities, guidance, and emotional support. Therefore for our website build out, we chose to focus on community and growth centric aspects such as the Mentorship page, Community page, My Roadmap, and the Registration Process.
With our stakeholders preferences in mind, we would also be building out the Landing Page, as well as the Recommendations page.
Informational Architecture Redesign
We began by conducting usability tests on the existing Promenade website, which would provide insight into where our veterans were having trouble. During this time, we ran five usability tests, and focused on various aspects of the site as it related to our scope of work and prioritization. From this testing we discovered numerous pain points and confusion among our veterans such as
- an inability to find mentorship within the Recommendations tab
- confusion among veterans on what the recommendations tab contained
- uncertainty regarding the location of their progress tracker or “Roadmap”
In addition, to inform any additional changes we would make to the site, we conducted two methodologies to analyze the current information architecture of the site: Tree Jack and Closed Card Sorting. From here we confirmed our findings during IA testing, and would make adjustments to aspects such as:
- Create a drop-down navigational structure that would allow veterans to look at various pages without leaving the home page
- Renaming Recommendations to Resources
- Create a “breadcrumb” under each page title
- Create a “Mentorship” page under Resources as well as Community page
Below, you can see these changes in the existing site map, as well as the proposed site map.

Designing for Marie
After we established those features and prioritizations, we began to ideate how we could integrate these pages into Promenade’s “new identity” through a methodology referred to as Design Studio. This allowed my team and I to create a cohesive look throughout each page as well as come up with new and interesting way to incorporate features such as Promenade’s Roadmap.
INSERT LOW-FI SKETCHES
From these sketches, we developed a mid-fidelity prototype that would give us a foundation to test with our users as you can see below:

(Carousel)
Yet what we found from usability testing was so interesting! Although our users immediately found the site more understandable and navigable, many users said they found the site “too boring” or “just like every other veteran site.” In addition, many users were slightly confused if they had completed the registration process once they filled out all of their questions. And lastly, users felt uncomfortable of the idea of AI or machine learning being intertwined with their personal information, so we decided to personify an AI “character” referred to as our “Battle Buddy” to make the users experience more |}

With these revisions, we saw a huge increase in user success.

The Result
Now I know that was all a lot to throw at you, so I’d love to recap all that we accomplished with Promenade-
- An information architecture redesign
- A full desktop site build out including pages such as: Resources, Community (Mentorship, Featured, My Network), My Profile, My Roadmap, the Registration Process and the Informational Landing Page.
- Rebranding and a refocus on Promenade’s mission statement as informed by our user research
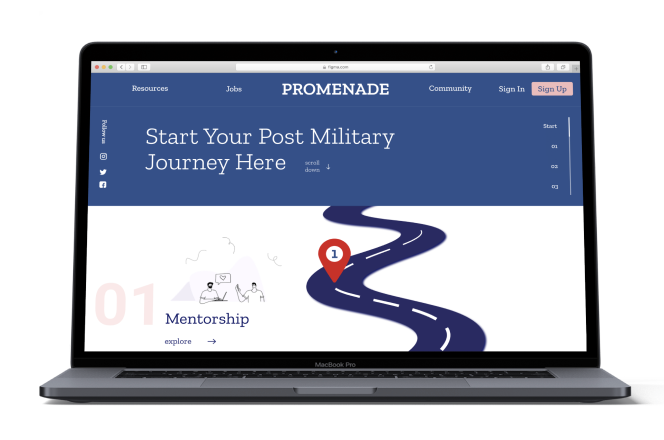
Now I’d love to show you the finished result of these endeavors
Mentorship
Find a mentor to guide you through your transition. With the faceted navigation menu, you can tailor your search by location, MOS, branch and gender. In addition, you can get a better idea of each mentor through their profile, photo, and bio to see who is the best fit.

Registration Process
A segmented registration process as to not overwhelm users. Our sign up process is fun, engaging and informational as we learn more about you and your unique situation.

My Network
One aspect within our community page, My Network shows who you’re connecting with, as well as articles and resources your peers suggest, popular polls, and feedback to your questions.

CHECK OUT THE PROTOTYPE BUTTON
Next Steps
While the client was extremely pleased with the final product, there is still work to be done before launch. Currently, I have begun a working on second iterations of the design for our client, and will be working on the following:
- Illustrations and further personification of the AI “Battle Buddy”, where each user will experience a character as it pertains to their military branch.
- My Roadmap customization pertaining to each branch
- “Jobs” page build out
OTHER PROJECTS
